Concrete5 スマホ(モバイル)からコンポーザーを立ち上げる方法

色々試行して、かなり簡単な方法を思いつきました。
PCではコンポーザーを使って簡単にページが作れる
Concrete5はPCではコンポーザーを使って、簡単にページ作成ができます。
ログイン後の状態でブラウザー上部にある「ページ」メニューからコンポーザーを使って作成することを宣言しているページタイプを選択するだけで、簡単に対応するコンポーザーを呼び出せます。


なんでモバイルでは「ページ」メニューがでないの?
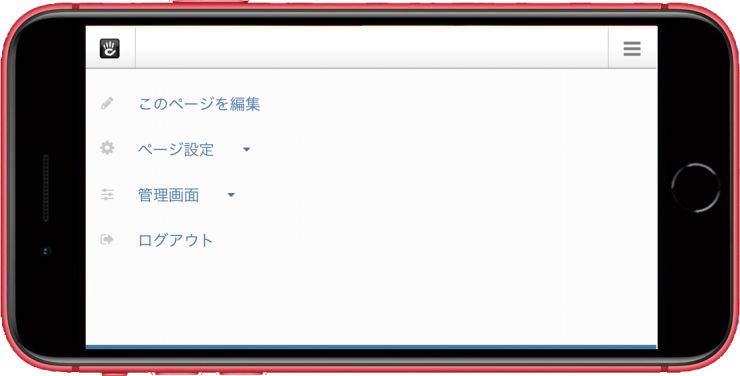
さて、スマートフォンなどのモバイルデバイスでログインすると。。。。
PC画面とは異なり画面右上方にハンバーガーメニューがチョコリンと出ますが、その中に「ページ」に該当するものが見当たりません。したがって、コンポーザーを出すべがありません。
こんなことだからWordpressに大きく水をあけられちゃうんだよね。

iPhoneでの実装作業
実用に耐えうるコンポーザーの呼び出しをiPhoneで試行しました。
下準備
できるだけスマホで表示されるブラウザー領域を大きくする必要があります。
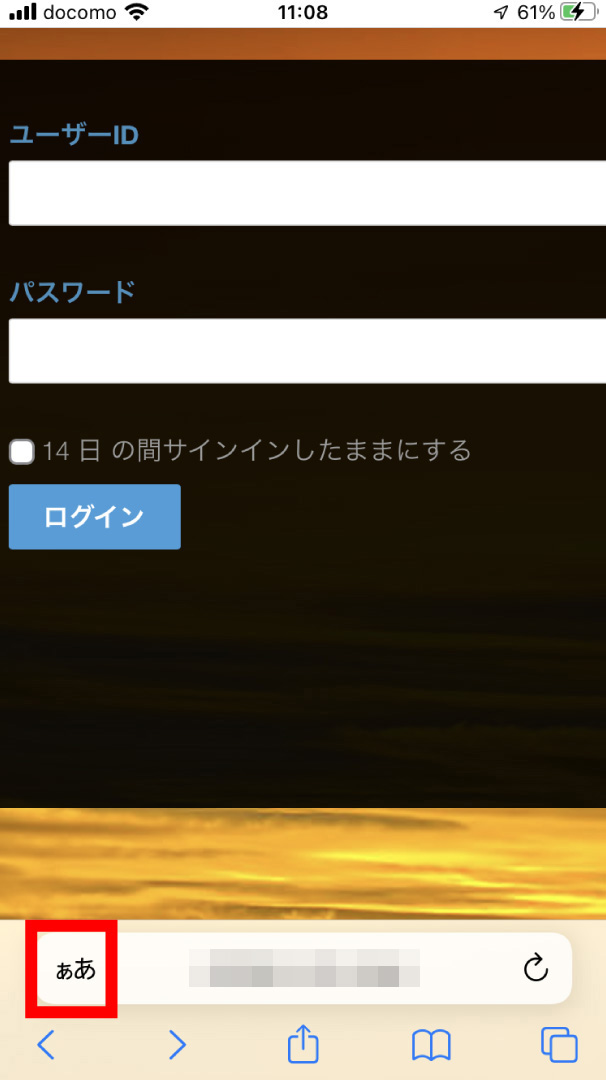
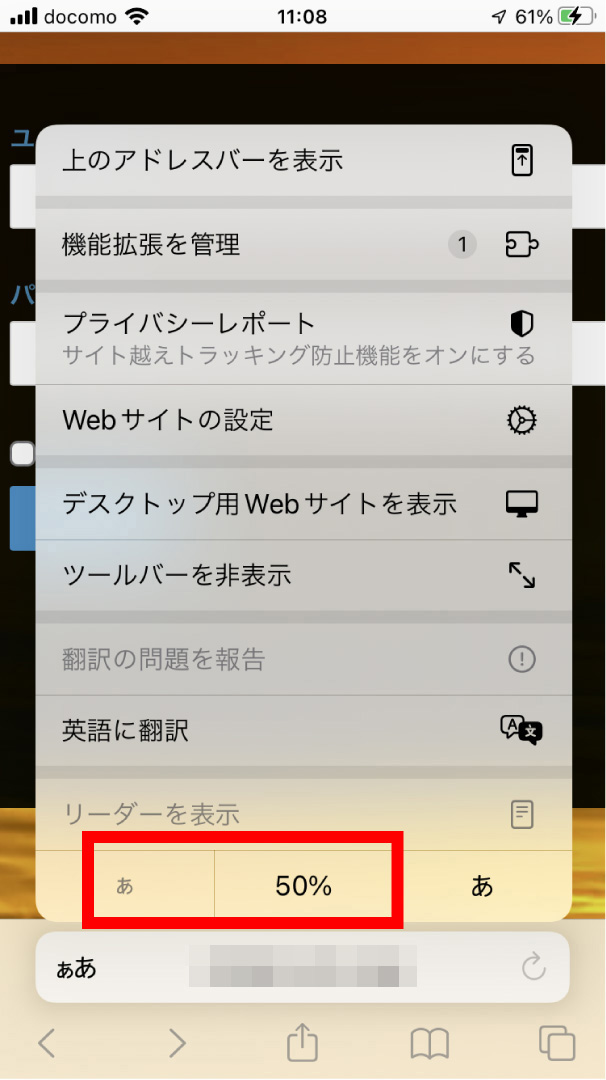
iPhone/Safariの場合、アドレスボックスの左端にある「ぁあ」「AA」なんて表示されている部分をタップすることでSafariの設定画面が現れます。設定画面が現れたら最下段にある拡大縮小指定で最小の50%を指定してください。
さすがにこの下準備をしないと画面が小さくて話になりません。
他のスマホとかブラウザーもそのような指定がきっとできるはずです。


コンポーザーのアドレスを獲得する
ハンバーガーメニューに「ページ」を登場させようと、Concrete5のシステムPHPファイルを色々といじくって、幾度となくエラーを発生させました。知識が無いのに御法度ですね。
2時間ほど悪戦苦闘をした後、発想の転換。
ブラウザーでリンクをたどってコンポーザーが呼び出せるんだから、コンポーザーに対応するアドレスがあるはずです。
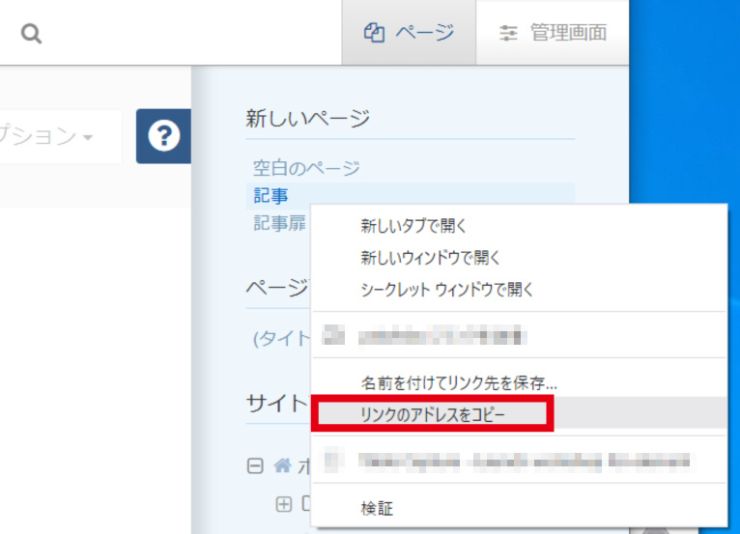
PCで「ページ」メニューからコンポーザーにしたいページタイプを右クリックしてリンク先アドレスをコピーします。
このアドレスをブラウザーのアドレスボックスにペーストしてenter。
おっ!コンポーザーが立ち上がりました。

リンク集ページを作る
このURLをスマホのブラウザーにブックマークすればできますが、いちいちログインしてページタイプ毎のブックマークを呼び出すのは少し面倒そうです。
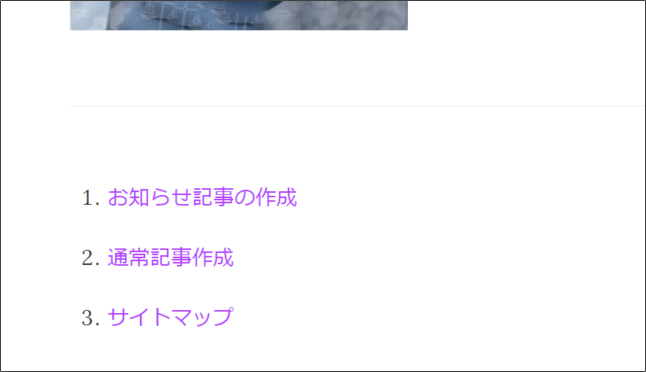
そこで必要なページタイプのリンク一覧を作りました。その他、サイトマップへのリンクなんかもあると便利です。
当然、このページの閲覧の権限設定は管理者だけにして、「sitemap.xmlからは除く」、「ページリストから除く」、「検索インデックスから除く」はしておきます(ログイン時にはナビゲーションに現れた方が勝手が良いので、ナビからは除かない方が良い)。
そして、そのページをスマホのブラウザーのブックマークに登録します。
管理者権限が設定されているので、ページにアクセスすればID, PWを求められますが、指紋認証のスマホは難なく入場します。

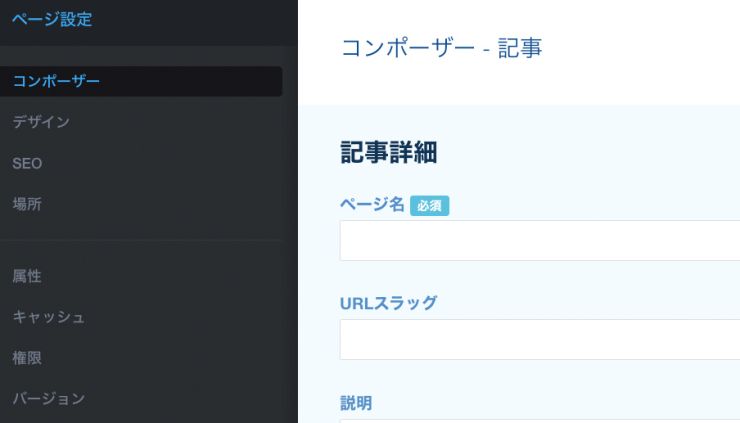
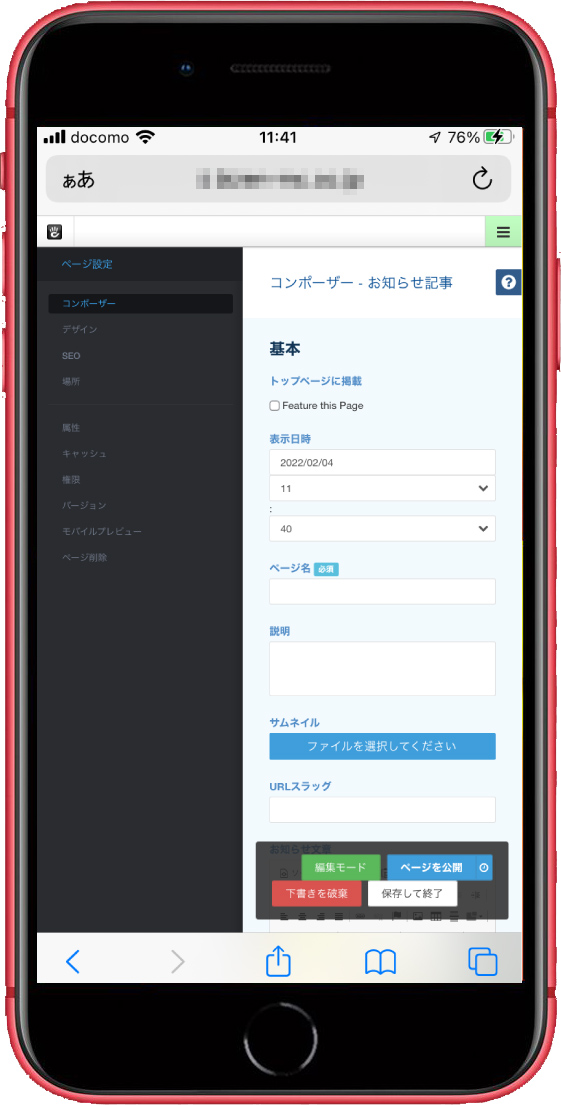
窮屈だけど入力できるコンポーザーが立ち上がりました

さすがにちょっと窮屈ですが、出先での投稿がこれで簡単になりました。
欲を言えばスマホ画面では左の黒い「ページ設定」部分を出ないようにしたいけど、そんな知識は持ち合わせていませんのでこれで我慢。